After meeting the stakeholders, I was informed that they had an existing app for tractor drivers, but it had usability issues. As a result, drivers were unable to use it. My primary task was to create an app that was easy enough to be used by tractor drivers with varying levels of ease with smartphone use. The biggest constraint with this project was a short timeline as this whole project was a proof of concept, and the client didn't have enough time for field research and iterations.
To accomplish this, we embarked on field research in a small village 1600 KM away in the state of Maharashtra, where the client had a pilot set up with a few tractor drivers. Some of the salient findings were:
-
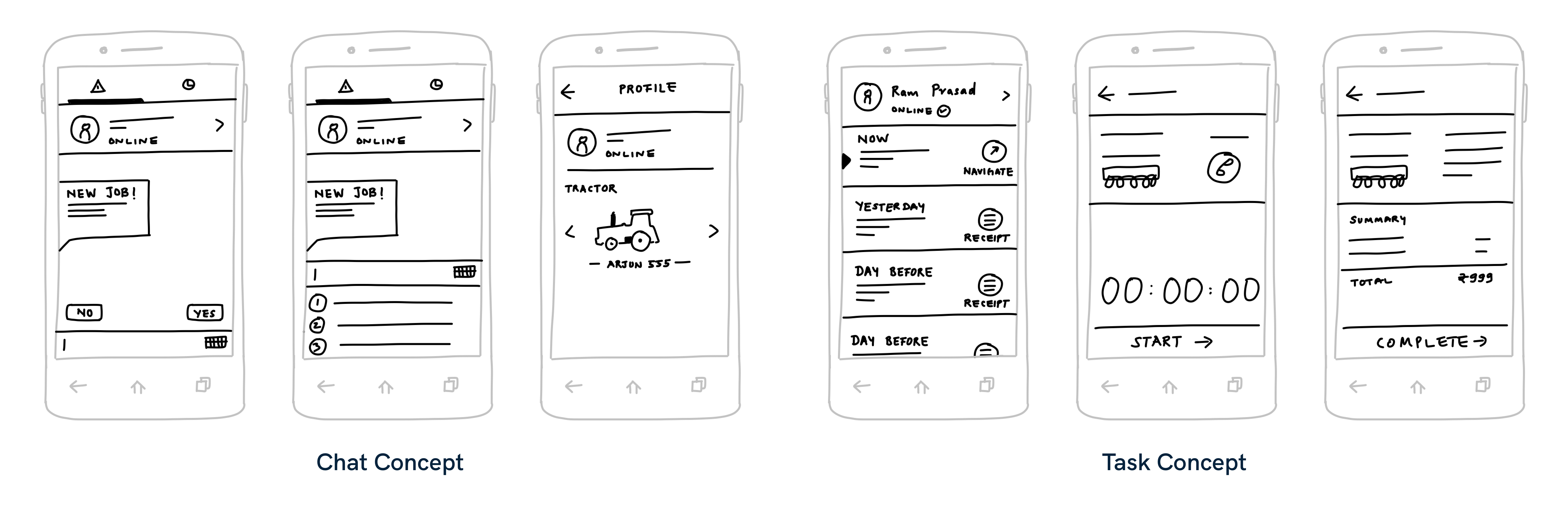
Drivers were familiar with 'WhatsApp.' A popular messaging application.
-
Map-based UIs were not useful at all in villages.
-
Only 32% of the drivers reported on-time.
-
Most of drivers were unclear about the nature of jobs.
Additional Observations:
-
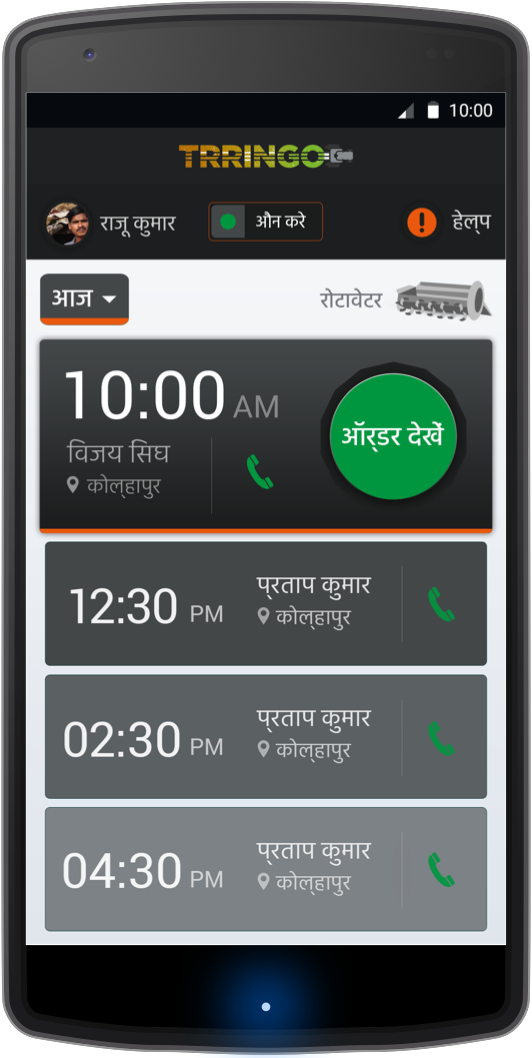
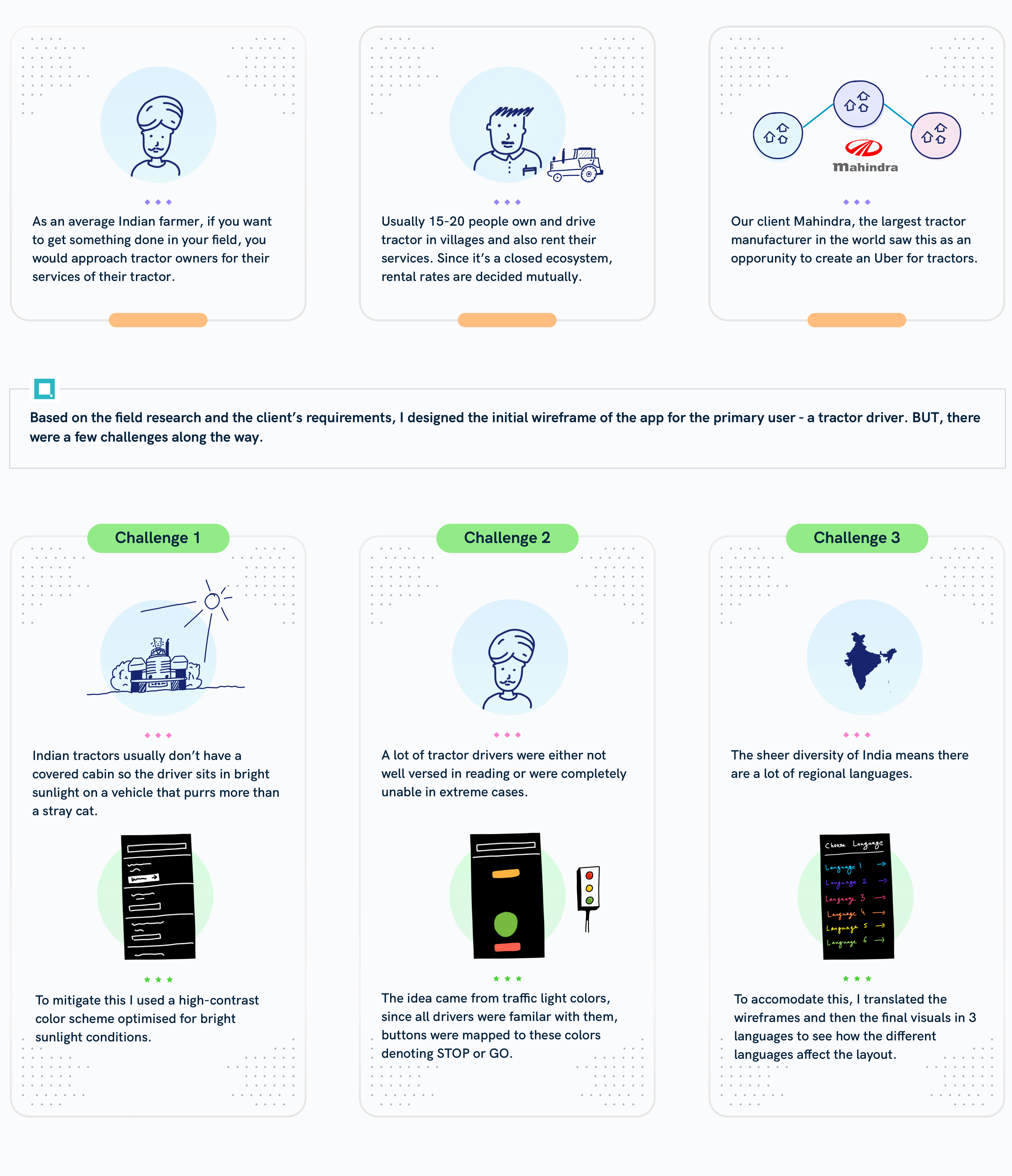
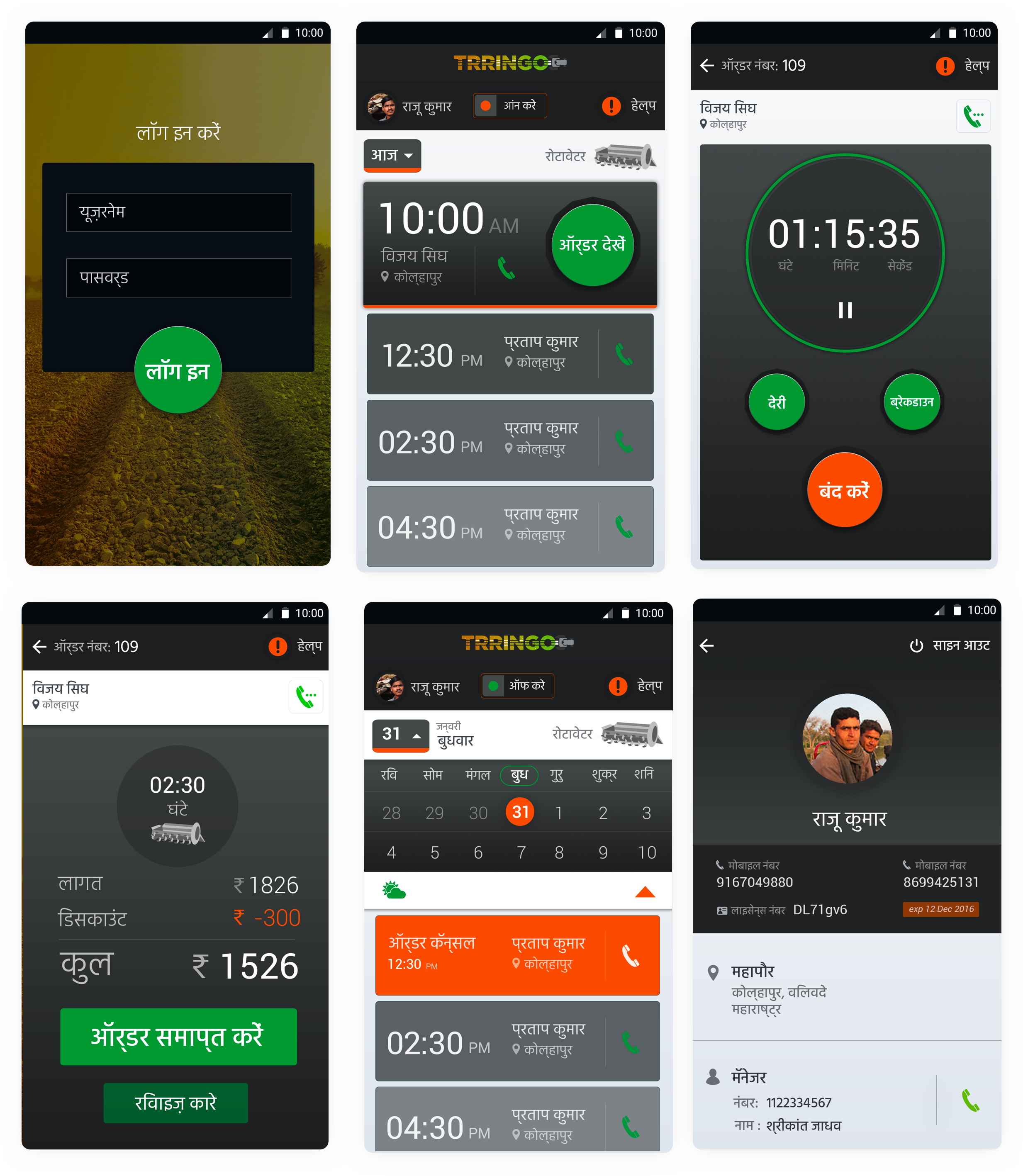
Bright sunlight conditions: While talking to the drivers and tractor owners during field research, I realized that they spend most of their time under the sun as most tractors sold in India are open-air tractors.
-
Excessive vibrations: Tractors vibrate a lot, and as a result, it's hard to read text on a screen.